新浪、DZX等使用自定义地址(如zoomfile、realsrc)的图片处理
我们经常会遇到一些网站,对HTML的图片标签做了自定义处理,将其真实地址放在了自定义的属性中,而将正常的属性名设置为一个引导图片地址。
例如新浪博客的图片代码:
<img src="http://simg.sinajs.cn/blog7style/images/common/sg_trans.gif" real_src ="http://s3.sinaimg.cn/middle/9de75fe3tbb1b0e96acf2&690" NAME="image_operate_14121331624841156" />
正常的图片地址属性名为src,这里它的地址“sg_trans.gif”却是一个1*1的空图片,而真正的图片地址“http://s3.sinaimg.cn/middle/9de75fe3tbb1b0e96acf2&690”是放在 自定义属性名 real_src里的。
我们需要做的,就是将该图片代码处理为以下标准格式:
<img src="http://s3.sinaimg.cn/middle/9de75fe3tbb1b0e96acf2&690" NAME="image_operate_14121331624841156" />
又例如discuzX论坛中,图片代码如下:
<img id="aimg_24" aid="24" src="static/image/common/none.gif" zoomfile="data/attachment/forum/201203/08/1332351.jpg" file="data/attachment/forum/201203/08/1332351.jpg" class="zoom" onclick="zoom(this, this.src, 0, 0, 0)" width="500" id="aimg_24" inpost="1" alt="1332351.jpg" title="1332351.jpg" onmouseover="showMenu({'ctrlid':this.id,'pos':'12'})" />
这个图片代码中,正常的图片地址属性名src的值,是“static/image/common/none.gif”,它也是一个空白图片,而真正的图片地址“data/attachment/forum/201203/08/ET14070201203081332351.jpg”,是放在自定义的属性名 zoomfile和file中的。
我们需要做的,就是将该图片代码处理为以下标准格式:
<img id="aimg_24" aid="24" src="data/attachment/forum/201203/08/1332351.jpg" />
如以上两例,将真实图片地址放在自定义属性名中,HTML是不会正确显示它们的,它们是通过网站的脚本来显示的,而我们在采集它们的时候,却不会采集、使用对方网站的相关脚本,因此,如果直接采集这些图片代码而不做任何处理,那么采集来的图片是无法在我们的网页里正确显示的。
我们可以通过ET的数据整理功能,对图片代码进行处理,以便让它们能正确的显示。
一、以新浪博客图片为例:
方法一、在数据整理中添加以下规则:
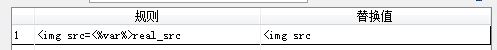
1、将 <img src=<%var%>real_src 替换为 <img src ;

方法二、在数据整理中添加以下规则:
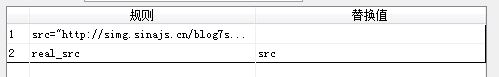
1、将 src="http://simg.sinajs.cn/blog7style/images/common/sg_trans.gif" 过滤(即替换为空);
2、将 real_src 替换为 src ;

二、以discuzX论坛图片为例:
方法一、在数据整理中添加以下规则:
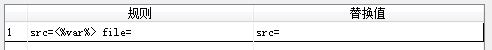
1、将 src=<%var%> file= 替换为 src= ;

方法二、在数据整理中添加以下规则:
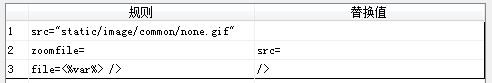
1、将 src="static/image/common/none.gif" 过滤(即替换为空);
2、将 zoomfile= 替换为 src= ;
3、将 file=<%var%> /> 替换为 /> ,这一条可以选用,目的是过滤图片代码中所有不需要的脚本代码和属性;


 川公网安备 51078102110085号
川公网安备 51078102110085号